古いMTのバージョンアップを先送りしていませんか?
CMSと言えばWordPress(ワードプレス)が真っ先に浮かぶくらい、現在WordPressのシェアは圧倒的です。
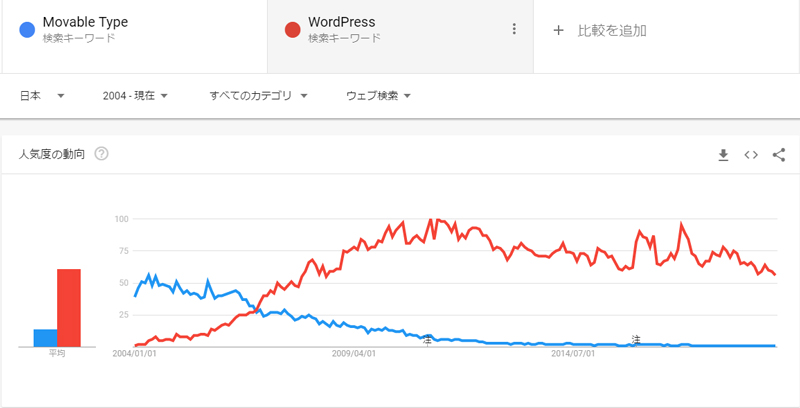
しかし下記のグラフの通りWordPressが広く普及する2010年以前、日本のCMSで一番普及していたのはMovableType(ムーバブルタイプ、略称:MT)でした。

グラフ 青:MovableType、赤:WordPress
引用:Googleトレンド(https://trends.google.co.jp/trends/?geo=JP)このため、当時MTで作成して10年近くたっているというWebサイトをちらほら見かけます。
本来は適宜バージョンアップをして更新するのがよいのですが、それもできずそのままになって放置されているのです。
年月もたっているためコンテンツのボリュームも多く、簡単に移行やバージョンアップも出来ずに、大変だから先延ばしにしたまま気が付いたらもう令和です…という企業のweb担当者様も多いかもしれません。
Web担当者が定期的に変わるような大手企業の場合は、次の担当者にまかせよう…と先送りされてしまうのも原因なのかもしれませんね。
古いMTで構築されたWebサイトによく見られる課題
古いMTで構築されたWebサイトは下記の通りの問題があります。
- バージョンアップによる不具合
- コンテンツが大量・複雑化している
- デザインが古い
- スマホ対応していない
- 常時SSL化されていない
- MTを扱う制作会社の不足
×バージョンアップによる不具合
MTをバージョンアップすると「今まで動いていたプログラムが動作しない」 「予期せぬ不具合」など、公式ページにも様々な問題や制限事項が報告されています。
Movable Type公式サイト/バージョンアップの制限事項(https://www.movabletype.jp/documentation/mt7/start-guide/restriction/)しかしバージョンアップにより、現在のWebサイト機能が使用できなくなるのは本末転倒です。
×コンテンツが大量・複雑化している
Webサイトを長く運営していると、「web担当者が変わる」「コンテンツの継ぎ足し」等でWebサイト自体にまとまりや一貫性がなく複雑化しているパターンが多くみられます。しかし今まで蓄積した大量のコンテンツは財産でもあり無駄にはできません。
×デザインが古い
10年ひと昔とはよく言ったもので、Webデザインにもトレンドがあります。
10年前のデザインをそのまま使っているとユーザーに「古いデザインのWebサイト」と認識されてしまいます。
×スマホ対応していない
現在は当たり前のようにWebサイトはレスポンシブ化、UA切り替えなどでスマホ対応されていますが、10年前はそこまで一般的ではありませんでした。
×常時SSL化されていない
常時SSL化とは、Webサイト全体をHTTPS化することです。
URLが「https://〇〇.jp」というWebサイトは常時SSL化されているサイトで、URLが「http://〇〇.jp」というWebサイトは常時SSL化されていないサイトです。
現在はセキュリティやSEOの観点からも常時SSL化は必須ともいえますが、古いWebサイトはいまだに常時SSL化されていないことが多いです。
×MTを扱う制作会社の不足
Webサイトの問題だけではありません。最近はCMSというとWordPressなのでWordPressを取り扱う制作会社は多いですが、MTを取り扱うことができる制作会社は減少傾向にあると言え、移行したくても委託できるところが少ないという現状があります。
ではどうやって大量のコンテンツを維持しながら、MTを最新バージョンにアップグレードするのでしょうか?
現在のコンテンツ資源をそのまま活かして、古いバージョンのMTから最新版MTにバージョンアップしてコンテンツを移行し、デザインも刷新したい!そんなときはどうすればよいでしょうか?
MTアップグレード+Webサイトリニューアルの流れ
リニューアルは移行範囲の選定が重要で、アップグレートは様々な環境での検証が重要と言えます。
以下の流れでリニューアルを進めます。
- データ移行範囲を選定(ブログ記事、ブログテンプレートなど)。
- デザイン刷新、スマホ対策をする場合はこのタイミングで新デザインを制作。
- ローカル環境でMTをバージョンアップしてどこに不具合があるのか検証。不具合の発生している箇所は随時修正。
- ローカル環境でOKであれば、本番サーバー(ステージング)にもアップロードして検証。不具合の発生している箇所は随時修正。
- 不具合が解消されたら、サイトを常時SSL化し正式にリリース。
古いMTをバージョンアップし、最新のトレンドに沿ったWebサイトにしましょう!
古いWebサイトはそのままにしておくとセキュリティ、ユーザビリティ、SEO様々な観点からみても良くないどころか、企業ブランドを損ねる危険性すらあります。
古いMTをご利用中の企業様は、現在のコンテンツ資源を有効活用しつつMTのバージョンアップを行い、最新のWebサイトにリニューアルして企業ブランドを高めていく必要があるのではないでしょうか。
SERENDECはMTのバージョンアップに伴う移行案件の実績がございます。
また古いWebサイトのリニューアルのご相談も承っております。お気軽にご相談下さい。
【ケーススタディ】古いMovableType(MT)のバージョンアップ (https://www.serendec.co.jp/wp/casestudy/mt-versionup/)