日本語Webフォントの導入について
敷居が高かったWebフォント
弊社では2014年頃からWebフォントを積極的に活用しています。 Webフォントと聞くと、「読み込みに負荷がかかり使いにくい」という印象をお持ちの方もいるかもしれません。
日本と比べて英語圏では比較的早い段階からWebフォントが普及していました。 それは英語は文字数自体が少なく、シングルバイトのため、日本語に比べ課題が少なかった為です。
日本語は漢字やひらがな等、英字に比べて圧倒的に文字数が多いうえに、全角で2バイトのため、読み込み・変換でサーバーに負荷が掛かってしまいます。 そのために、英語に比べると導入には敷居が高く感じられ、あまり普及していませんでした。
そんな中、2014年頃には改良が進み、日本語のWebフォントも読み込みに時間が掛からず快適に表示されるようになり、導入するサイトが少しずつ増えてきています。
日本語のWebフォントとは
日本語Webフォントの種類
では、日本語のWebフォントにはどのようなものがあるのでしょうか。 有料、無料を合わせれば数百種類ものWebフォントが公開されています。 和風なもの、デザイン性が高いもの、読みやすさを重視したものなど豊富にあるので、Webサイトの雰囲気に合わせて使用できます。
たとえば、Googleが公開しているフリーの日本語対応Webフォントは9種類あります。(2017年2月時点の情報です)
Googleが公開 フリーの日本語対応Webフォント
(*参考として該当のWebフォントの画像検索結果にリンクしています)デザイン性が高くインパクトのある『ニクキュウ』や『ニコモジ』、手書きのような印象を与える『こころ明朝』など、汎用性のあるWebフォントが公開されています。 フォントによっては、常用漢字すべてに対応していないものもあるので、文字数や取扱のある文字種類を確認して使用しましょう。
また、中にはアイコンのWebフォントもあるので、これまでいちいち画像で表示させていたアイコンをWebフォントで簡単に表示させることもできます。
webフォント 使い方、対応ブラウザ
Webフォントの使い方はとても簡単です。
- 使用したいWebフォントを探す。
- Webフォントをサイトに反映させる。
- ① WebフォントのJavascriptをタグで埋め込む(または@font-faceでフォントファイルを指定)
- ② CSSでWebフォントを指定する。
サーバーにフォントデータをアップロードするという方法もありますが、上記のほうが早く、手軽に導入できます。
また、ブラウザはIE、Chrome、Firefox、Safari、iOSやAndroidなど主要なものに対応していますが、データ形式や古いバージョンでは対応していないので注意が必要です。
*技術的により詳しい導入手順を知りたい方はGoogle検索してみてください(^O^)
Webフォント利用のメリット、デメリット
Webフォントを使用する前に、メリット・デメリットについても知っておきましょう。
<メリット>
- ユーザーの環境(OS、ブラウザ、PC・スマホ)に左右されずにフォントを表示できる
- デザイン性の高いテキストを画像で表示する必要がないのでSEO対策になる
- メンテナンスが楽になる
テキスト画像をなくすだけで、PC・スマホ用の作り分け作業や、ページの表示が遅くなることもなくなります。デザイン性を維持しながらSEO対策、更新の手間がかからないというのが一番のメリットでしょうか。
<デメリット>
- 表示速度が遅くなる
- 日本語対応のWebフォントが少ない
- 料金が発生する場合がある
先に述べた通り、表示速度が一番のネックでしたが、最近では改良が進み、以前に比べれば読み込み速度はよくなりました。フォントの種類も、今後ますます増えることが予想されます。
Googleなど無償提供しているWebフォントもありますが、モリサワやTypeSquare、FontPlusなど有料のものが多いです。紙媒体のフォントの使用料と同じですね。
有料、無料のWebフォント
さきにも触れましたが、Webフォントには有料・無料のものがあります。 一例を見てみましょう。
<有料のWebフォント>
- モリサワ
- FONTPlUS
- その他
<無料のWebフォント>
- グーグル
- M+ FONTS
- その他
有料といっても、デザイン会社が購入する数万円もするようなものではありません。安いものでは、月1,000円~と安価に使用できます。
月1,000円でサイトが綺麗に見え、画像より見やすく、デザイン性にも優れてSEO効果も高いので、費用対効果としては充分検討の価値はあると思います。
弊社でも積極活用、お客様にご提案
<弊社がお客様に提案する理由>
先にも述べた通り、弊社では積極的にお客様にWebフォントをご提案しています。
弊社へのご依頼やご相談で多いのが、「webサイトのデザインが古いので新しくしたい」「デザイン性の高いサイトにしたい」といったご要望があるからです。
Webサイトのデザインに合わせてWebフォントを導入することで、トレンドに合わせ、また汎用性の高いWebサイトをご提案できます。フォントのデザインをゴシック体から明朝体にするだけでも、webサイトの印象はガラッと変わります。
Webサイトのリニューアルにはそれなりの予算がかかりますから、後から導入するよりもWebフォントを導入する前提でサイトデザインもリニューアルしたほうが、結果的にコストを削減できます。
また、従来はデザイン性を重視して画像で作成した箇所をテキストとしてコーディングできるため、SEO効果が高まります。
(グーグル様は画像よりもテキストを重視する傾向にあります)
Webデザイン、制作時の注意点
ラフの段階ではWebフォントは適用出来ない!
Webフォントはあくまで、HTMLコーディングしたときに反映されるものです。
Webフォントでしか提供されていないものは、ページのデザインラフに使用予定のWebフォントを反映させることができません。
「実際にHTMLコーディングしてみないと、雰囲気が確認できない」という問題もあります。(T_T)
ただ、コーディングしたあとはcssを変更すればよいだけなので、色々なWebフォントを適用してみて
確認することが可能です。
どのフォントにする? Webフォント・css指定フォント利用状況を調査しました
<実際に使用されているWebフォントは>
どんなfontを利用するか 企業ロゴのfontやサイトデザインの定義をもとにデザイナーとディレクターで決めたりするのですが・・ 悩みますね。そこで、実際に使用されているWebフォント(OS標準のフォントや有料のWebフォントも含め)はどんなものなのか、調べてみました。 下記のような主要ジャンルのサイトを中心に、約50サイトを調査しました。
ポータルサイト
- Yahoo
- msn
- R25
デザイン
- 電通
- 博報堂
- 大広 Daiko Advertising Inc.
メディア
- 東洋経済
- ダイヤモンド・オンライン
- ITmedia
- 現代ビジネス
飲食
- 食べログ
- ぐるなび
- Ratty
- ホットペッパー
ECサイト
- 楽天
- Amazon
- ヨドバシカメラ
- アスクル
百貨店
- 伊勢丹
- 高島屋
- 京王百貨店
・・・などなどです。
調査サイトの一覧はこちらからご確認いただけます。
*Webフォントを調査するついでに、文字サイズや行間などのCSSも確認いたしました。<最も使用されているのは、PCはメイリオ、スマホはヒラギノ角ゴシック>
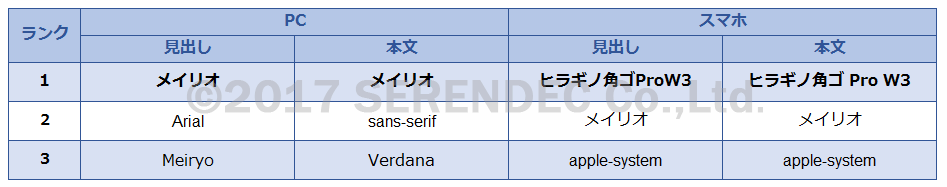
一番利用されているフォント ランキング 結果、最も使用されているWebフォントは、PCがメイリオ、スマホはヒラギノ角ゴProW3でした。
どちらもOS標準のフォントです。調査対象が大手サイトが多かった為かもしれませんが、まだまだWebフォントは普及していないのかもしれません。
そもそも、デザイン性をあまり求められないサイトではOS標準のフォントでも十分ですからね。個人的には游ゴシック体などはキレイに見えて好きですね。
結果、最も使用されているWebフォントは、PCがメイリオ、スマホはヒラギノ角ゴProW3でした。
どちらもOS標準のフォントです。調査対象が大手サイトが多かった為かもしれませんが、まだまだWebフォントは普及していないのかもしれません。
そもそも、デザイン性をあまり求められないサイトではOS標準のフォントでも十分ですからね。個人的には游ゴシック体などはキレイに見えて好きですね。<よく使用されているWebフォントは>
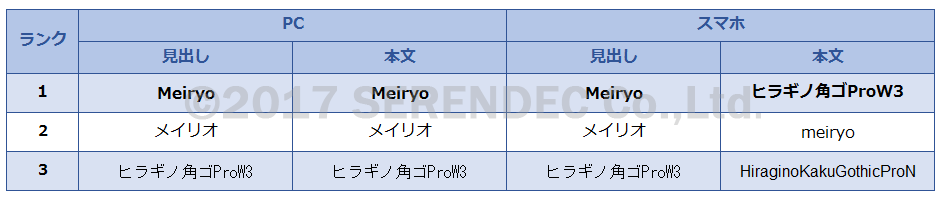
CSSで3番目までに利用されているフォント ランキング
CSSで指定されている上位3つのフォントスタイルの集計結果です。
結果、 PCが上からMeiryo、メイリオ、ヒラギノ角ゴProW3 スマホは見出し・本文でランクが変わり、上記のような結果でした。
スマホは、画面の特性上サイトデザインやユーザービリティに応じて見やすさを追求した結果でしょうか。
フォントサイズの分布
<よく使用されているフォントサイズは>
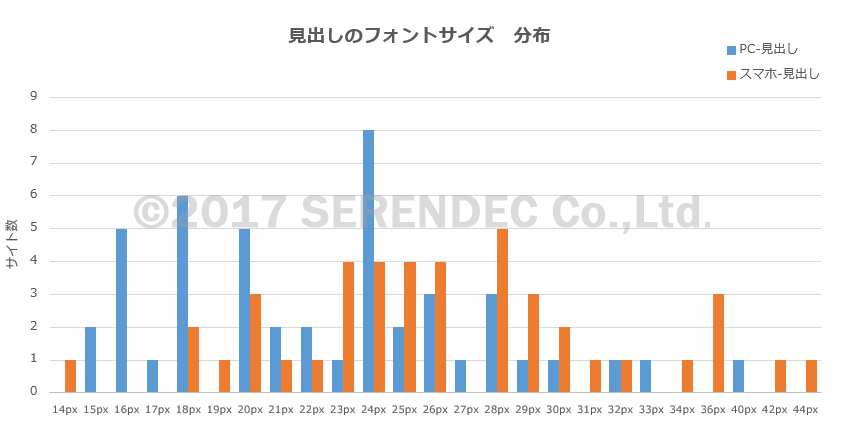
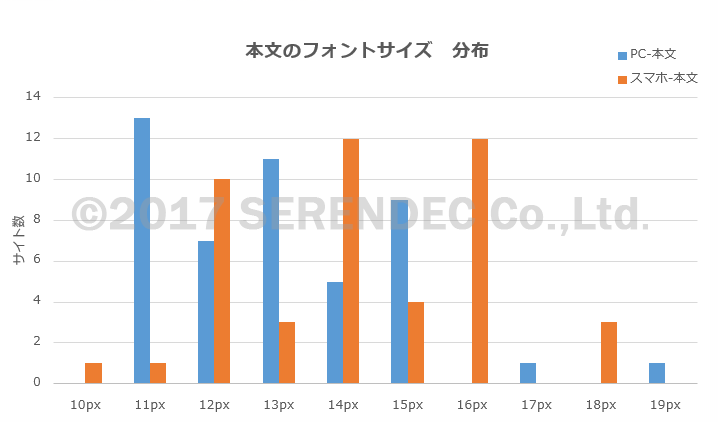
こちらもあわせて調査してみました。PC、スマホの見出し・本文それぞれのフォントサイズの分布です。


PCの見出しで最も多かったフォントサイズは24px、本文は11pxでした。 スマホの見出しで最も多かったフォントサイズは28px、本文は14・16pxという結果でした。
見出しのフォントサイズは、PC・スマホとも分布が幅広く、本文のフォントサイズは、PC・スマホとも11~16pxで指定されています。
いずれにしろ、Webフォントはwebサイトのデザインやユーザービリティに大きく関わる部分です。
どんなfontを利用するのか、どれくらいのサイズにするのか、企業ロゴとfontとの兼ね合いや、サイトデザインの定義をもとに、webデザイナーやwebディレクターと慎重に検討していく必要があります。