Webサイトの第一印象を左右するTOPページやランディングページ(LP)のファーストビュー。 それぞれの会社の商品やサービスによってデザインや掲載する情報が大きく異なりますが、ファーストビューはその中でも最たるものです。
弊社でもファーストビューにはもちろん力を入れています。 同様にクライアントさんも注目しており、ファーストビュにーできる限り多くの情報を入れたいと考える人がいらっしゃいます。
はたしてそれが正解なのか、今回はTOPページやランディングページ(LPのファーストビューの考え方について紹介します。
ファーストビューとは
そもそもファーストビューとは、Webサイトを閲覧時「最初にページスクロールしない状態で表示される部分」を言います。 ユーザーはファーストビューを見て、そのサイトを見続けるか離脱するかを決めるため、影響力の大きい部分です。 そのため、Webサイトの制作側もこの部分を重要視しています。
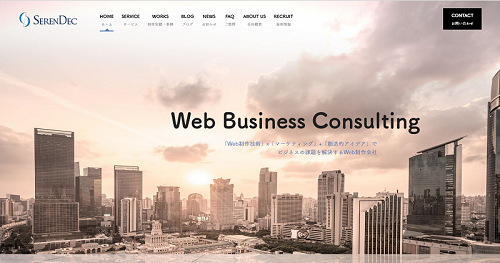
例)セレンデックのWebサイト TOPページのファーストビュー
PC

スマートフォン

メインとして作成するのがPCなのかスマートフォンなのかでも、ファーストビューの内容は異なります。 スマートフォンの場合は、PCよりも掲載できる情報量も少なく、ユーザーが下にスクロールするのが前提で検討します。
モニターサイズ、解像度によって変わるファーストビュー
PCの場合、ユーザーの解像度やモニターのサイズにより表示されるエリアが大きく異なります。
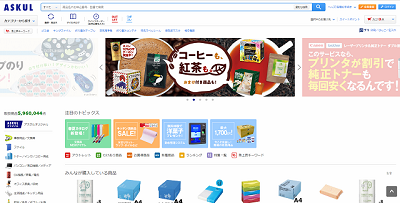
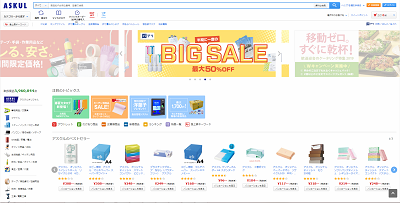
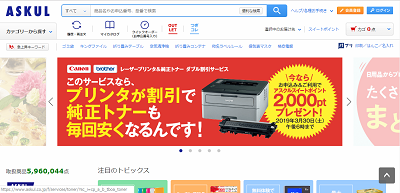
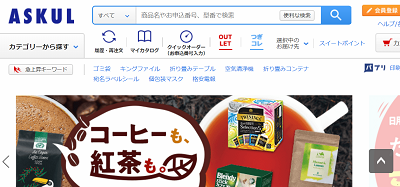
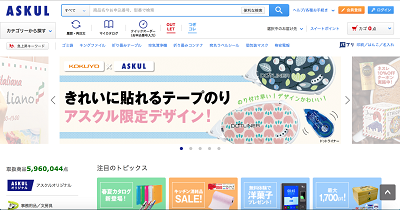
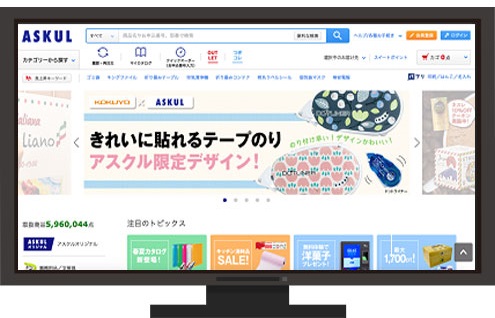
情報量がわかりやすいようにアスクルさんのWeサイトで比較させていただきました。
アスクル (https://www.askul.co.jp/)
| 解像度 | 見え方 | ||
| 21.5ワイド フル画面表示 | 1,920×1,080 | 100% |  |
|---|---|---|---|
| 80% |  | ||
| 150% |  | ||
| 1,280×720 | 100% |  | |
| 150% |  |
| 解像度 | 見え方 | ||
| 12インチ | 1,280×800 | 100% |  |
|---|---|---|---|
| 1,024×640 | 100% |  |
上記の表のように確認しているモニターサイズが小さく、解像度が低いPCの設定をしている人が「ファーストビューの情報が少ない」となる場合もあります。 しかし、すべての人のPC状況(解像度やモニターサイズ)に合わせることができません。 そのために、現サイトのアクセスログ(グーグルアナリティクスなど)を見てみて、解像度、モニターサイズはどのような傾向があるかを確認し閲覧している環境を考慮することが大事です。
まだアクセスログが詳しく出ていない場合は、現在(2019年3月)一番利用者数が多いという「解像度1920×1080」を目安にして作成するのもよいですね。
参考:モニター解像度のシェアを調べてみた(2019年1月版) | WEBSEEYA
(https://webseeya.com/2015/05/25/display-resolution-2015/)
Webサイトの横幅の目安についてはこちらもご覧下さい。
WebサイトのWidth(横幅)について ~業界毎の主要webサイト調査結果~
モニター状況の差が起こす影響
よくあるのは、実際のユーザーや企業担当者はスマホや大き目のモニターが多いのに、企業の最終決定権を持っている人(決裁者)が古いPCで、低解像度でモニターも小さいという場合です。
例)決裁者のモニター:小さ目のディスプレイに表示設定(解像度など)大き目

例)担当者のモニター:一般的なサイズのディスプレイと表示設定(解像度など)

このように見え方が違うため話がかみ合わなくなったり、担当者がユーザーではなく決裁者に見やすいような構成にしてしまったりします。 こうなってしまうと、せっかく適切なサイズで作成していても、結局ユーザーニーズとマッチせず、うまくいかなくなる・・ということにもなりかねません。
このような状況に場合は、
と、数字をつかってロジカルに説明する必要があります。 様々な諸事情から担当者さまが直接決裁者に伝えづらい場合もあるでしょう・・・。その場合は外部の人間である弊社が代わりにお伝えしています(笑
ファーストビューの重要性
ファーストビューは、Webサイトの第一印象を決める大切な要素です。 ユーザーはWebサイトを閲覧するとき、「なんの情報のページか」「自分は読み進めるべきか」を「3秒以内」に判断するといわれています。
ユーザーがそのWebページの良し悪しで直帰率が変化する重要なポイントです。同時に、ファーストビューはWebサイトの顔なので、クライアント側もたくさんの情報を載せユーザーに見てもらいたいと考える傾向があります。 はたして、できる限りの情報を盛り込むべきなのでしょうか?
ファーストビューをデザインするときのポイントを紹介します。
ファーストビューはできる限り全ての情報を盛り込むべきか
答えは、NO!!です。
企業(クライアント)側は、TOPページから順序だって閲覧するものと考えがちです。 もちろん、検索方法によってはTOPから閲覧する場合もありますが、TOPのファーストビューに無いものは認識されないというと、そうではありません。コンテンツに優先順位をつけて、「ユーザーの検索意図・求めているであろう情報」を掲載し、ファーストビューでユーザーが必要と感じてくれれば、自然とユーザーはページ内を探します。
現在のマウスの発展もあり、ユーザーはサイトを見始めてすぐにスクロールするのは当たり前になっています。
また、スマートフォンであればモニターサイズが小さく掲載できるスペースも少ないので、何でも詰め込むのは無理があります。そもそも、簡単に下にスクロールできますからね。
そのため、ファーストビューに無理やり多くの情報を含ませる必要はないと考えられます。
ターゲットを絞る
「誰に、何の情報を伝え、どのように伝えることが有効か」 まずはターゲットと目的を絞って考えてみることが大切です。
できる限り多くの人に多くの情報を伝えたいのはわかりますが、それをやってしまうとその他の多くの情報に埋もれてしまいます。
選択肢が多すぎると結局何を選べばよいのか分からなくなります。
ちょっとした笑い話になってしまいますが、あれも目立たせたい、これも目立たせたい、とどれも派手なバナーにしていった結果、特に目立たせる予定でなかったものが逆に目立ってしまう・・ ということもあります。欲張らずに絞りこむ、優先順位をつけることが大事です。
Webサイトのファーストビューの記載内容
Webサイトのファーストビューは、書き込む量が多ければいいというものではありません。 情報量が多すぎれば、それだけ目に映る情報が多く、注目してほしいものに目が生きづらくなります。 情報量だけでなく、本当に必要なものを選択し見やすく表示することを意識する必要があります。 それによって、ユーザーにファーストビューで「対象は自分である」ことを意識させ、読むとメリットがあると興味をひかせることが大切です。
製品を紹介するページ(ランディングページ)の考え方については、こちらを参考にしてください。
ファーストビューとSEO
SEOとは、検索エンジン最適化を意味する言葉で、主にGoogleで検索した際の検索結果の順位を上位にするための対策のことです。
SEOがうまくいくと閲覧数は増えます。
ここで重要なのは、すべてのユーザーが必ずしもTOPページから閲覧するとは限りません。
細かいキーワードのSEO対策がうまくいくと、必ずしもTOPページが検索結果の上位に合わられるわけではなく、下層ページが検索結果の上位にランクインします。そうなると、検索ワードによっては下層ページから見る人も増えていきます。
それ自体はSEOがうまくいっているということで、非常によいことです。
しかし、どうしても運営社・企画側は、Webサイトのトップページから順に見ると思いがちです。 しかしユーザーは、検索に引っかかったページから閲覧を開始し、必要そうであればその他のページを見て回ることになります。 その際にナビゲーションや関連コンテンツ、リンクなどを設置して、Webサイトの回遊性を高めることが重要です。
最近のGoogleは、「検索したユーザーニーズを満たすコンテンツを網羅的に用意しているサイト」を評価する傾向にあります。 これを意識したキーワードの選定やコンテンツの作成が重要です。
コンテンツの掲載方法(配置)
コンテンツの優先順位をつけて掲載しましょう。 目立たせたいことがたくさんあって、あれもこれも表示すると結局どれが重要なのか分からなくなってしまいます。 本当に重要な情報をページ上部に、そして目立つように配置すればユーザーは自分で情報を見つけて、詳細ページに進んでくれます。
ファーストビューは適切な量と質の情報を
ファーストビューはWebサイトにおいて大切な部分です。
とはいえ、決してファーストビューにたくさんの情報を盛り込む必要はありません。
情報が多すぎて読みにくく、ユーザーが離れて行っては元も子もありません。
適切な量と質の情報を目立つように掲載することが大切です。
人生は選択の連続です・・