「読みやすさ」に直接影響を与える「行間」「段落」「カーニング」
Webサイトのページや文章を見たときに受ける第一印象(直感的な「読みやすさ」「わかりやすさ」といったいわゆる「パッと見」)は、Webデザインやレイアウトが重要な役割を担っています。
どのサイトも考えて作られているはずなのに、閲覧していて疲れるサイトがある一方、文章も文字も多いのに疲れにくく、読みやすいサイトもあります。
このようなサイトには、どのような違いがあるのでしょうか。
「デザイン」という部分に目が行きがちですが、今回は「行間」「段落」「カーニング」に関して、読みやすさ、視認性にどのような影響か与えるかを考察していきます。
行間、段落、カーニングとは?
コンテンツとなる文章や画像の「読みやすさ」には、Webサイト全体のデザインやレイアウトとは別に、「行間」「段落」「カーニング」が深く関わっています。
引用元:コトバンク 行間が詰まっていると、文字がごちゃついて見え、読みにくくなります。行を飛ばしたり、同じ行を読んでしまうことも考えられます。
このような文章は読みにくいだけでなく、読者の目を疲れさせてしまいます。
また、Webサイトは紙媒体と異なり、ブラウザやディスプレイのサイズ、デバイス(PCやスマホ、タブレット)によっても
見え方が異なります。
行間は環境の違いがあってもある程度維持されるので、配慮が必要です。
文章において見やすくまとめられた文の塊(ブロック)。通常は複数の文によって構成される。
環境の違いで見え方が異なっても、段落という単位は変わりません。
行間ではカバーしきれない、コンテンツの「わかりやすさ」を補完します。たとえ文字や行間が詰まって読みづらい見た目になっていても、
数行の段落に分かれていると、段落単位で読み進めることができます。
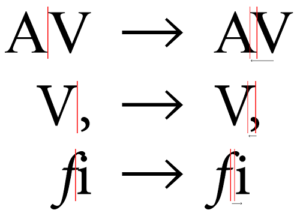
主に欧文の組版において、プロポーショナルフォントの文字同士の間隔(アキ)を調整する技法のこと。カーニングを行わない場合は文字の間に不自然な空白を招いてしまう一方、適切にカーニングが施されたフォントでは字面間の空白の面積はほぼ均等になる。
文字の間隔を調整するというよりは、視覚的な「面積」を調整することで文字間隔を統一させています。
機能というより、技術に通じる側面があります。
Webサイトではあまり影響がないように感じられますが、最近ではWebフォントを活用するWebサイトが増えたため、
文章の読みやすさに直接影響を与えるようになりました。
読みやすい、わかりやすい行間とは
レスポンシブデザインの場合、とくに行間に対して注意が必要です。
PCではバランスよく見えていてもスマホでは読みづらい、その逆もまたしかり、ということがあります。
PC、スマホそれぞれの見やすさのポイントを押さえ、どんなデバイスでもユーザーの負担にならない配慮が必要です。
読みやすい、わかりやすい行間 -PCでは-
文脈ごとに、または一文ごと(句読点ごと)に改行する
これが、簡単かつ、わかりやすい行間の作り方です。
PCでは横に1行の文章でも、レスポンシブデザインでは、スマホで閲覧すると数行の段落になります。
PC、スマホ、それぞれで閲覧した時、どう見えるかを想定しながらコンテンツを作成する必要があります。
また、PCではユーザーのディスプレイに合わせて幅が変わるため、横長になりがちです。
視線を横にずらすのは、意外と読みにくく、疲れやすくなります。
横に長くなりそうになったら、こまめに改行するとよいでしょう。横幅いっぱいに文章を埋めようとせず、キリのよいところで改行します。
しかし、読んでいて意味がわからなくなる箇所での改行はユーザーを疲れさせることも忘れてはいけません。
句点や助詞での改行なら、意味を保ったまま読みやすくすることができます。
センタリング表示は見出しやキャッチコピーに。3~4行程度がおすすめ
文章を画面の真ん中に表示させる場合、文字数に応じて行の幅が変わります。
デザインによってはおしゃれに見え、レストランのメニューなどでもよく見受けられますが、文字が多いWebサイトには向きません。
センタリング表示する場合は、見出しやキャッチコピーにして、3~4行程度の段落にするのがおすすめです。
記事やブログのような文章量が多いWebサイトで多用する場合には注意が必要です。
読みやすい、わかりやすい行間 -スマホでは-
スマホでは、縦表示がメインになるため、横に長くなる可能性は少ないです。しかし、画面を横にして閲覧される想定をすると、意識したほうがよいでしょう。
スマホのような小さい画面でも、横幅が狭まっている方が視線の移動が少ないので読みやすいです。
また、文字が小さくなるスマホでは、行間を広めにとると読みやすくなります。
センタリング表示は3~4行程度がおすすめ
PC同様、センタリング表示をする場合は3~4行がおすすめです。
一行の横幅が広いと変なところで改行されるので、レスポンシブデザインでは注意が必要です。
長くなりそうなときは「見出し」を活用する
どうしても文章が長くなりそうなときは、「見出し」を入れます。
文脈や段落ごとに見出しを入れると、ユーザーに内容を把握させつつ、小休止をとるタイミングにもなります。
Hタグを使用すればSEO対策にもなり、一石二鳥です。
段落使いでさらに読みやすく
文章を書いていると、つい、ずらずらと切れ悪く書いてしまいがちです。
どのタイミングで改行していいかわからない、どこが切れ間かわからないという場合は、見た目が3~4行で一つの段落になるように意識するとよいでしょう。
もしくは、文章の意味合いが変わる、文脈が変わるタイミングで改行し、段落にすると全体の読みやすさにつながります。
また、内容が異なる段落間に行間を設けると、より情報がグルーピングされ、情報の整理になります。


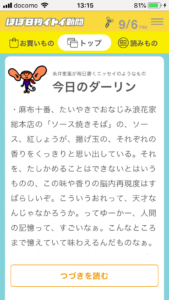
左の例は、天気とランチの内容が一つの段落になっています。
このままでは、文章を読み進めていくと「天気の話なの?ランチの話なの?」とユーザーを混乱させてしまいます。
右の例のように、改行+行間で段落にすると、天気の話とランチの話がグルーピングされ読みやすくなります。
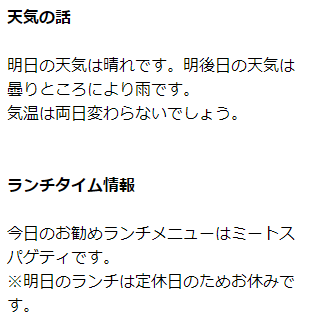
さらに見出しを入れると、よりわかりやすくなります。

せっかく良いコンテンツを作っても、読んでもらえなければ意味がありません。
読みやすさ、わかりやすさを意識したWebサイト作りが必要です。
CSSによる行間の違い
改行や段落の工夫で、文章は、読みやすく、わかりやすくなり、コンテンツを組み立て、内容理解を助けることがわかりました。
しかし、Webサイトの全体のデザインやレイアウトでは、改行や段落だけでは限界があります。
Webサイト全体のデザインやレイアウトは、CSSのline-heightプロパティで行間を細かく設定する必要があります。
line-heightプロパティでの見え方の違いを比較してみましょう。
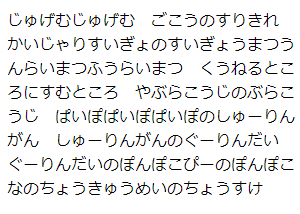
15px(line-height:15px)で指定

フォントサイズの指定に関係なく、行間を15pxに固定する方法です。
ほぼ行間がないといえるほど詰まっていて、読みにくいです。
行を飛ばしたり、同じ行を読んでしまう可能性があります。
また、フォントサイズが大きくなると文字が重なってしまこともあります。
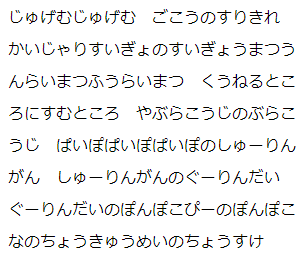
1.5倍(line-height:1.5em)で指定

適度に行間があき、読みやすくなりました。
emは、フォントサイズの何倍にするか、という指定になります。
フォントサイズが変わっても1.5倍の行間があきます。
2(line-height:2)で指定

さらに行間があきました。
文字量の少ないWebサイトやブログでは適度は余白で読みやすくなりますが、読み物系のニュースサイトや文字量の多いブログでは、行間があきすぎて、人によっては読みづらくなる可能性があります。
line-heightの数値指定は、CSSの親要素が子要素に引き継がれるのを防ぐことができます。細かなCSSを設定している場合は、数値指定のほうが便利です。
カーニングの役割
①見た目の調整
活字は、均一にスペースを開けて並べても、文字によっては文字間がバラついてみえてしまうことがあります。
これを調整して見た目を良くし、読みやすくする効果があります。(主にアルファベット)
②Web上のテキストをカーニングするCSSプロパティ
Webサイトでは、テキストをカーニングするCSSプロパティ(font-feature-settings)があります。
Windows環境でよく使用される代表的なフォントのうち、以下のフォントで動作します。
- ヒラギノ角ゴシック
- ヒラギノ明朝
- 游ゴシック体
- 游明朝体
- Note Sans CJK JP
動作する条件は、
- 等幅フォントでない
- OpenTypeフォントであること
- フォントにプロポーショナルメトリクス情報が含まれている
font-feature-settingsプロパティを適用する場合、しない場合で比較してみましょう。
文字が詰まるだけで、より読みやすくなりました。
特に、カタカナが詰まったことでよりすっきりして見えます。
Webフォントを利用するWebサイトが増えてきていますが、OpenTypeフォントを利用しているのであれば、font-feature-settingsプロパティを適用して、さらに見やすいサイトを目指しましょう。
普段何気なく見ているWebサイトやチラシですが、デザインの細部に「見やすい・わかりやすくする」ための工夫が施されています。
Webフォントについては、別記事でも紹介しています。
どんなWebフォントが使われている? 主要50サイトのフォント利用動向




























行と行の間隔のこと。