ECサイトのカラム数、レイアウトについて調査しました
Web制作をしているうえで、カラム数やレイアウトをどうするかで悩む人は多いのではないでしょうか。
カラムは、Webサイトの基礎・骨格を決める非常に重要な部分です。
今の記事では「ECサイト」に絞って、カラム数・レイアウトの考え方を紹介します。
「カラム」とは
Webサイトを構成する全体の割りの数が「カラム数」です。
カラム数を決める場合は、基本的にユーザーのWebサイトの使いやすさを最優先する必要があります。
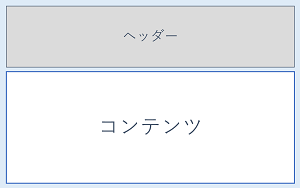
■1カラム=1列配置
サイドバーがないレイアウトです。

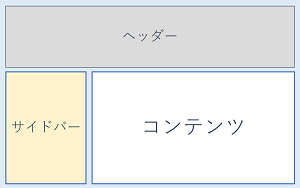
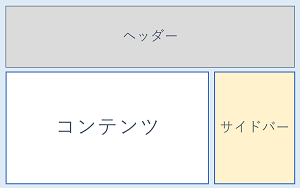
■2カラム=2列配置
左右どちらかにサイドバーを設置したレイアウトです。


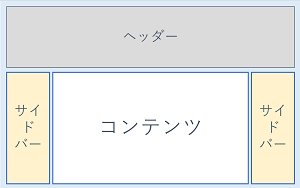
■3カラム=3列配置
左右両方にサイドバーを設置したレイアウトです。

4カラム以上の制作もできなくはないですが、実際の操作性や見やすさを考えると現実的ではありません。
操作性が悪かったり見てほしいコンテンツが見切れていてみてもらえないといった事につながりますので、3カラム以内にすることが一般的です。
ECサイトのカラム数・配置
それでは、ECサイトに向いているカラムはどの配置でしょうか?
それぞれにメリット・デメリットがあります。
| メリット | デメリット | |
| 1カラム |
|
|
| 2カラム |
|
|
| 3カラム |
|
|
カラムごとに分けて、メリットデメリットご紹介します。
■1カラム
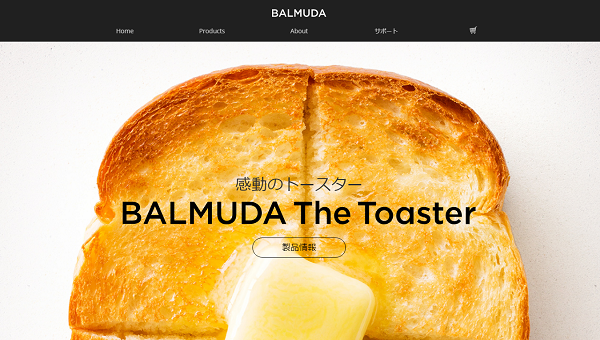
左右にサイドバーがなくシンプルな印象で、スタイリッシュな雰囲気にすることができます。
ブランディングを重視したい商品を見せる場合や商品数が少ないECサイトなどによく使われています。
【1カラムレイアウトの参考サイト】
■バルミューダ
■apple
■土屋鞄
https://www.tsuchiya-kaban.jp/
【1カラムのメリット】
- ユーザーがメインのコンテンツに集中できる。
- スマートフォンやタブレットなどモバイル端末の場合も、見やすく操作性もよい。
【1カラムのデメリット】
- 次の階層へ誘導が難しい
人間は文章を読むとき、左上から右→左斜め下に進み、右→左斜め下という目線を繰り返しながら読んでいます。
視界が右に寄ったときにサイドバーが目に入るとメインコンテンツを集中して読みにくいとされています。
■2カラム
現在、ECサイトやブログなどで一番多く使われている配置です。
人の視線はF字やZ字に流れる傾向があるため、それを意識した配置にする場合が多いです。
ECサイトでは、回遊率を上げるため左側には「サイドバー」を設置することが多いく、ブログなど読み物系はサイドバーを右側に設置するのが一般的です。
とはいえ、左側におかれたものの方に目がいきやすくなるため、メインコンテンツを置くのか誘導するサイドバーを置くのかが、サイト制作者の悩みどころでもあります。
【2カラムレイアウトの参考サイト】
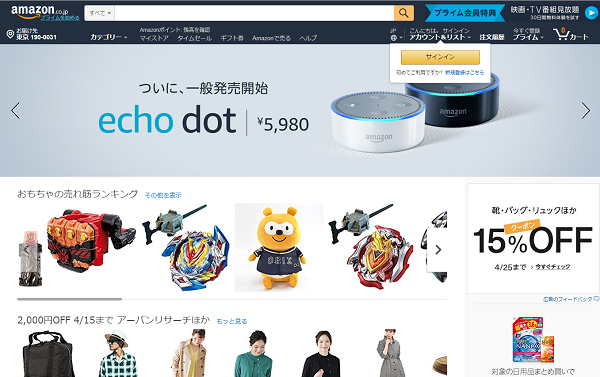
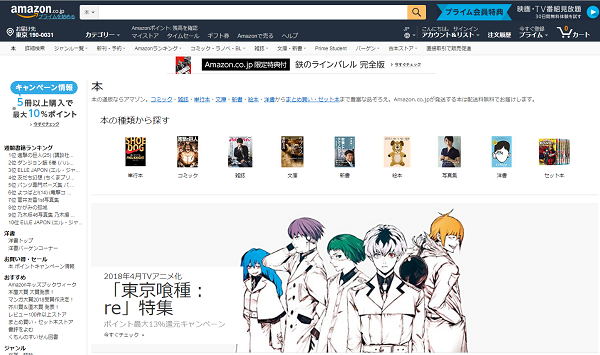
■amazon
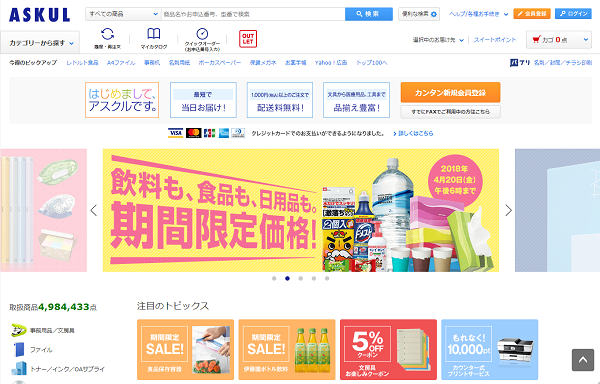
■アスクル
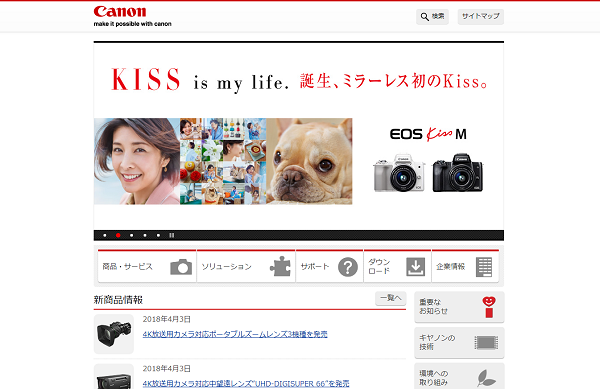
■Canon
【2カラムのメリット】
- 一度に表示される情報量・見やすさなど、各カラムの中でも一番。
- メインコンテンツもしっかりと読んでもらいながら、人気記事、検索フォーム、カテゴリ別記事をサイドバーの上部に持ってくることで、ユーザーを別の記事へ誘導が可能。
【2カラムのデメリット】
- 視線の流れの傾向から、サイドバーが目に入ることで少なからずメインコンテンツへの注目が低くなる
■3カラム
メインコンテンツがサイドバーに挟まれた配置になり、情報量が多い読み物系サイトに多く使われています。
メインコンテンツを読み終わった後に、次に見る記事の選択肢が多いためユーザーの回遊率は上がります。
【3カラムレイアウトの参考サイト】
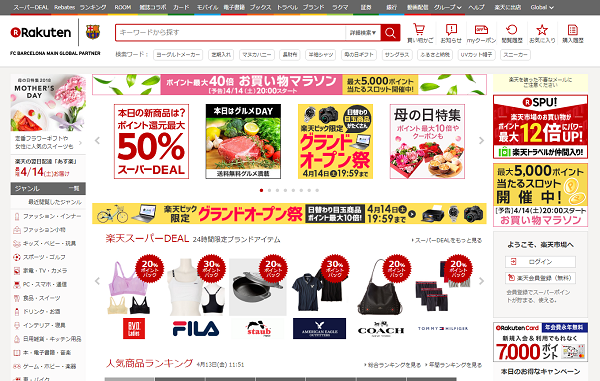
■楽天
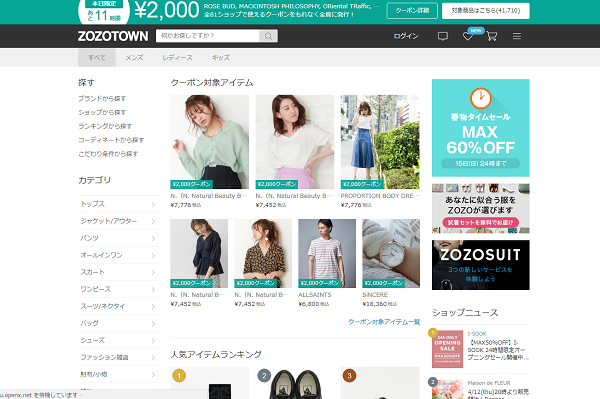
■ZOZOTOWN
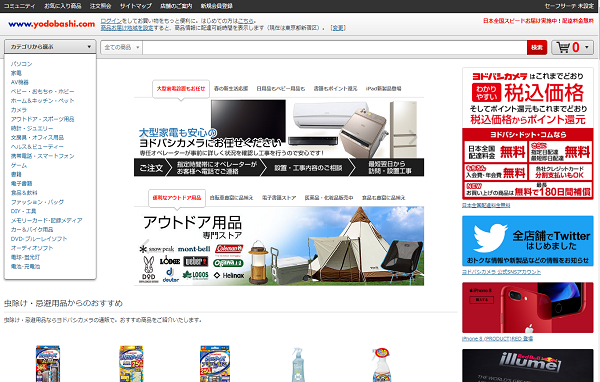
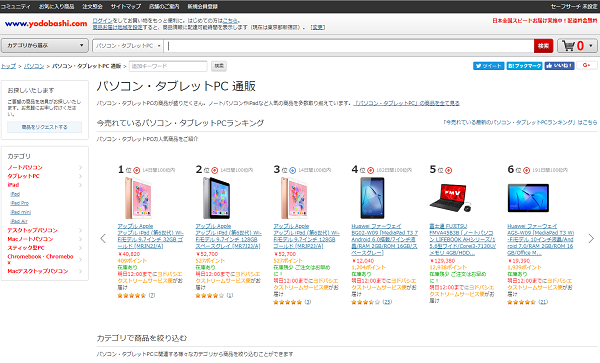
■ヨドバシカメラ
【3カラムのメリット】
- たくさんの情報を一度に見せることができるため、スクロールが少なくて済む
- ユーザーが次に見るものが選びやすいため、直帰率が低くなる
【3カラムのデメリット】
- 見た目が窮屈な印象になりやすい
実際のECサイトのカラム数を調査
実際に運営されているECサイトではどのようなカラム数に設定しているのでしょうか。
webデザイン集(参考:イケサイ https://www.ikesai.com/cat/ec/)に掲載されているECサイトを抜粋して、以下の内容で調査しました。
【調査内容】
調査対象:ECサイト91件のカラムレイアウト
- TOPページ
- 商品一覧ページ
- 下層ページ(商品詳細ページ)
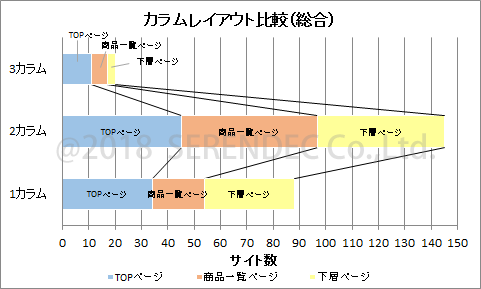
【各ページ総合の調査結果】
まずは、調査したECサイト全体のカラム数の結果です。

TOPページ、商品一覧ページ、下層ページ総合で、2カラムの人気が根強いようです。
実用性が高い事から、多くのwebサイトに活用されています。
各ページの詳細は以下のような結果になりました。
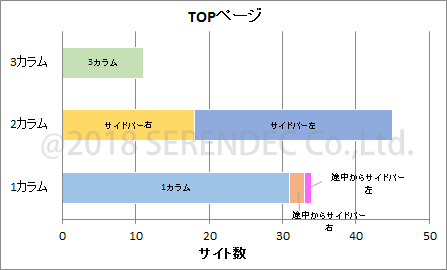
TOPページ

TOPページでは、まとめてみてみると2カラムレイアウトにしているサイトが多く、次に1カラムが人気です。
1カラムは集中してみてもらえるため、伝えたいことをダイレクトに記載するTOPページには向いています。
ECサイトはトップから見る人も多く、TOPページに重きを置きます。
他へ遷移させず、TOPページ1ページにいろいろな情報や画像、広告を載せるようにしていることが多いです。
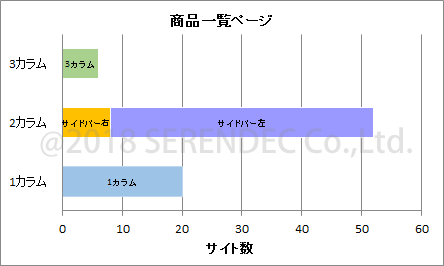
商品一覧ページ

商品一覧ページでは圧倒的に2カラムが多いという結果になりました。
その中でも、定番の「サイドバー左」レイアウトが人気です。
ECサイト最大手のamazonや第2位のヨドバシカメラでも、商品一覧ページでは左側にサイドバーを配置しています。
このようにECサイトの場合は、左右どちらかのサイドバーに「商品カテゴリー」や「商品検索」などの機能を持たせることが一般的です。
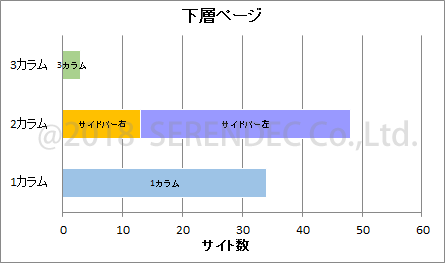
下層(商品詳細)ページ

下層ページは、ほぼ同数で1カラムと2カラム(左)が多くなっていました。
商品をカートに入れる直前になるため、他ページに目移りしないように商品をより注目してもらうことが大事と考えられるため、ほとんどのサイトが該当の商品以外の情報を載せることなく完結するようにページを作っていました。
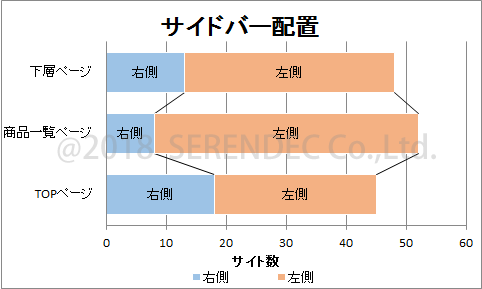
2カラムのサイドバーは右か左か。
人気が高いし使い勝手が良いから2カラムにしよう!!と決めた場合、次の悩みはサイドバーの位置です。
ベテランのサイト制作者でも大変悩む場所です。
【2カラム 左右レイアウト比較】

圧倒的に左側にサイドバーを設置しているサイトが多いという結果になりました。
日本語のサイトは右にスクロールバーが来るために、操作性を考えて左にタブや項目を設定しているサイトが多くなっています。
また、メリットデメリットの部分でも少し触れましたが、人間のF字やZ字に流れる傾向があるためページの左側や上部はよく読まれる傾向にあるとされています。
そのため、商品をより多く見せたい・他のページに誘導したい=回遊率を上げたい場合には左側にサイドバーを配置するのが理想的とされています。
しかし、その分コンテンツへの注目度は下がる傾向になるので、購入つながるか…という心配もでてきます。
反対に、一つの商品をじっくり読んでほしい場合などは右側にサイドバーを配置する場合が多いです。
商品をじっくり見てもらえるので、ブランディングを重視したい商品を見せる場合に有効です。
その分、サイドバーには注目が向きにくいため、他のページへの誘導の力は低いため回遊率は下がると考えられます。
非常に悩ましい問題ではありますが、作りたいECサイトの特性によって検討することが大切です。
ECサイトには2カラムが無難?
どんなレイアウトが適しているかは、ECサイトの種類や商品数、コンテンツの内容によります。
そのためカラム数は、「これが絶対!!」と、一概に言い切れません。
また、近年スマホなどのモバイル向けの対策として1カラムの人気が高く、主流になりつつあります。
ま
しかし、実際に運営されているECサイトの半数以上が商品ページに2カラムのデザインを採用しています。
総合的に見て、2カラムが「無難」で「最適」といえるのではないでしょうか。
もちろん、商品数が多かったり伝えたい内容が多い場合は3カラムが最適な場合もあります。
カラム数を変えることで、直帰率やコンバージョンが改善される場合もありますし、逆に悪化してしまう場合もあります。
それぞれのサイトの内容とのバランスとユーザーの利便性を考えてレイアウトを決めることが大切です。
弊社では、クライアント様の要望と商品、サイト内のコンテンツを総合的に判断してレイアウトを検討しています。