Webサイトを運用している方は、SEO意識して制作されてる方も多くいると思います。
検索をかけた時に少しでも上位に表示されるとよい、とお考えのはずです。
SEO対策は様々ですが、今回は「ページ表示速度」について詳しく調べてみました。
ページ表示速度違いは、ユーザーがサイトに来てからの快適さやCV(コンバージョン)などに影響が出るため、サイト全体の評価や売上げに差が出てきます。
ここでは実際に、ページ表示速度とSEOランキングの影響に関して調べてみました。
ページ表示速度とは
ページ表示速度とは、ホームページなどWEB上のページにアクセスしたときに、ページが表示されるまでの速度のことをいいます。
サイトのページ表示速度は、時間(秒など)やスコア(点数)などでレポートが表示されます。
ページ表示速度とSEO
Googleは、「表示速度はSEOの要因のひとつである」と発表しています。
Googleは特にユーザーのことを第一に考えていることが有名です。
そのため、ユーザーがストレスを感じそうな表示スピードであれば、評価がマイナスになってもおかしくありません。
さらにそれがECサイトなど売上に直接つながる場合は、影響が大きなものになるでしょう。
ECの最大手であるAmazonは、サイト表示が0.1秒遅くなると売り上げが1%減少し、1秒高速化すると10%の売上が向上すると公表しています。
また、Googleからも、ページの反応が0.5秒遅くなるとアクセス数が20%低下するという調査結果が出ています。
このようにページ表示速度が遅いと離脱率が上がり、ページへのアクセスを減少させる要因ともなります。
さらに、Googleは日本のモバイル検索でもAMPプロジェクトを開始したと発表しています。
AMP(Accelerated Mobile Pages)とは、ひとことで言えば「モバイルページを高速に表示させるための方法」です。
AMPの仕組みは、表示するページのHTMLをあらかじめGoogle側でキャッシュすることで、本来のページがあるウェブサイトへのアクセスが発生せず、いちいちサイトを読み込まなくてもすむようになっているため、コンテンツを高速で表示することが可能になっています。
このAMPを実装してページ表示速度を改善する手もあります。
ページ表示速度は、検索表示順位のごく小さな要因のひとつに過ぎず影響度は低めです。
しかし、ページ速度の向上は滞在時間や回遊率など、間接的に重要な順位付け要素のひとつです。
ページ表示速度の主な調べ方
では、実際に自分のサイトの表示スピードはどうやって調査するのでしょうか。
ページ表示速度は、以下のようなツールを使うことで測定することができます。
今回は、Google PageSpeed Insightsを使用して調査しました。
実際に、表示スピードとSEO順位の相関性がどのくらいあるのか見てみましょう。
SEOランクとの相関に関して下記ワードで調査
表示スピードとSEOの相関性を、「web制作東京」「プレゼント」「求人サイト」「お中元
」の4つのワードで調査しました。
※スピードランク数値は高いほどスピードが速いという評価です。
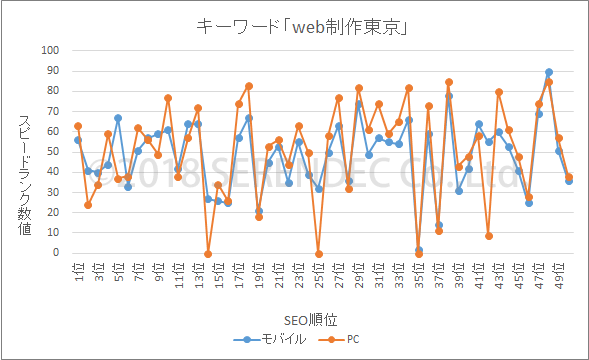
<調査ワード:web制作東京>
- 月刊平均検索ボリューム:100~1,000(競合性 中)
- 検索結果数:約 4,720,000 件

【相関性:低い】
順位が下がるほど表示スピードの評価がわずかですが高くなっています。
相関性がある場合は、順位が下がるほど評価が低くなるはずですので、このワードではあまり相関性は見られません。
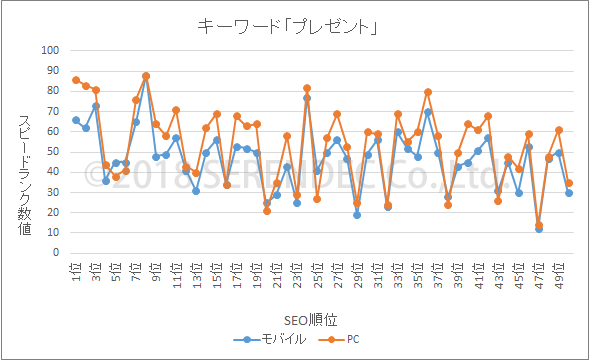
<調査ワード:プレゼント>
- 月刊平均検索ボリューム:1万~10万(競合性 低)
- 検索結果数:約 175,000,000 件

【相関性:あり】
上下はあるものの、全体的に順位が下がるほど表示スピードの評価が低くなっています。
この調査ワードでは、表示スピードが速いほど検索順位が高いという結果のため、相関性があるといえます。
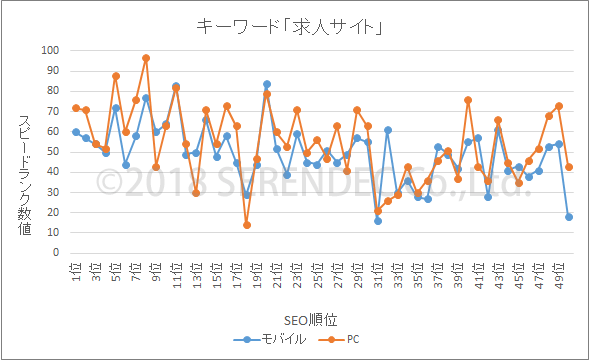
<調査ワード:求人サイト>
- 月刊平均検索ボリューム:1万~10万(競合性 高)
- 検索結果数:約 9,030,000 件

【相関性:あり】
このワードも、結果に上下はあるものの全体的に順位が下がるほど表示スピードの評価が低くなっています。
そのため、表示スピードと検索順位の相関性があるといえます。
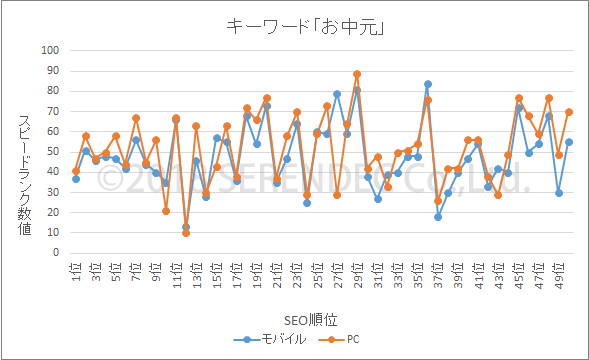
<調査ワード:お中元>
- 月刊平均検索ボリューム:1万~10万(競合性 低)
- 検索結果数:約 44,100,000 件

【相関性:低い】
順位の上位から下位までジグザグで全体的な流れがありません。
このワードでは相関性は見られません。
実際のSEOランクとの影響
実際の調査内容を見てみるとページ表示速度が検索順位に影響しているかは、検索ワードによって違うという結果になりました。
表示スピードと検索順位は、直接的に大きく相関性があるわけではないと考えられます。
しかし、検索結果数が非常に多い・競合性が高い場合に、ページ表示速度の差が検索順位に影響を与えるようです。
もちろん検索順位は、ページ表示速度だけで決められるものではありません。
表示スピードの評価が高いからと言って上位に来るわけではなく、その他のSEO対策と総合的に判断されます。
Googleはユーザー第一の考え方であると明言しているので、サイト制作側もその意識で制作するのが良いでしょう。
ユーザーの利便性を向上させるためには、サイトのページ表示速度も重要な要素となります。
ページ表示速度が遅いと、ユーザーが見るのが嫌になり離脱につながります。
特にスマホで見ていると特にその傾向が強くなります。
そう考えると当たり前の話になってしまいますが、SEOに関係なくユーザー目線で早いに越したことはないはずです。
表示スピードの改善方法
では実際に表示スピードを改善するにはどうしたらよいのでしょうか。
- サーバーの強化
- 画像を最適化する
- できる限りデータを圧縮する(CSS・JavaScriptを最適化)
- ブラウザのキャッシュを活用する
- SNS読み込み
特に、「一早く確実、効果的に改善できるのはサーバーの強化」です。
共有サーバーを使用している場合は、よりハイスペックなプランや専用サーバー、VPSなどの活用がお勧めです。
スペックが高い分、費用が掛かりますが効果はあります。
「結局サーバーかよ!」という意見もあるかとは思いますが、「細かいが効果が少ない微調整を行う費用と時間」と天秤に掛けるのも悪くはないです。
どんなに対策をしたとしても、共有サーバーでは他のサーバ利用者の影響を受けますし、そもそものスペック不足ではどうしようもありませんから。
理想は、そういった細かい微調整をシッカリと行うことですが、「兎に角すぐに! 急ぎたいんです!」という場合はサーバー見直しは有効です。
例えばですが・・何年も前に契約したレンタルサーバーをその当時のプランのまま利用していませんでしょうか?
5~7年前のPCと最新のPCでは処理速度が違うのと同じように、サーバーも最新のハイスペックなプランの方が処理能力が高いのです。
その他、すぐできる対策としては、画像を最適化、データ圧縮、キャッシュ活用、SNS読み込み作業が考えられます。
特に画像の最適化は、数が多いと後々修正するのは大変なので、早めに対策するのが良いでしょう。
また、SNSの連携ガジェットツールなどは、読み込みに時間がかかる場合がありますので要不要の見極めが必要です。
せっかくなら表示スピードを上げてより良いサイトに
せっかく中身のあるコンテンツを増やしていっても、表示速度が遅いとユーザーが離れてしまい結果的に検索順位が落ちていってしまうかもしれません。
もちろん早く表示されたから上位になるわけではありませんが、表示が遅い場合は悪影響を及ぼします。
少しでも悪影響を減らすため、表示スピード速度が遅くなっている要因を考え、改善に取り組む必要があります。
検索順位に直帰率は関係ありませんが、表示速度が挙げられれば必然的に直帰率も下がり、見てもらえるサイトになるという好循環になります。
特に、モバイルサイトのUXはスピードが勝負です。
近年のスマホ利用シーンの増加から、モバイル側の表示速度を上げてユーザーエクスペリエンスを向上させるのが先決です。
スピードのみを考えるのであれば、テキストメインの非常にシンプルサイトとなります。
しかし、それだけでは味気ないですし、テキストだらけで情報量が多いサイトは見づらいく分かりづらいです。
情報をグルーピングして、優先度合いをつけ、デザインでそれを直感的に理解できるようにする、というのがWebディレクションであり、Webデザインの役割です。
「表示スピード」というテクニカルな箇所とのバランスをとりながら、ユーザーにとって使いやすいサイトを用意することで、最終的な目的(サイト運営社の目的達成)に繋がりるように心がけて開発をしています。
(そこのバランスが非常に難しいんですけどね・・。日々精進です)